圖標是設計中最基礎的元素,是考驗一個設計師最基礎的點,作為一名設計師,繪制圖標是一個必不可缺的技能。
今天,我們就通過一個簡單的案例,來教大家如何制作圖標。
1、建立一個新的文件 ?點擊【文件】>【新建(或CTRL+N)】,設置如下圖:

2、自定義網格 ?建立自定義網格 點擊【編輯】>【首選項】>【參考線和網格】,設置如下(注意勾選):

按快捷鍵Command+”鍵調出網格系統,并點擊勾選AI窗口右上角的對齊到像素網格按鈕。

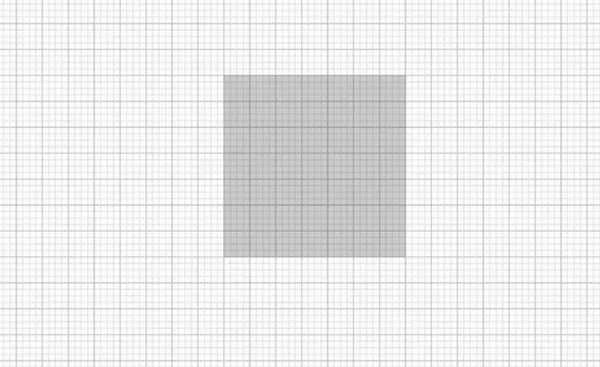
3、創建參考網格 ?有了這個參考網格,你所制作出來的圖標會更規范和精致哦!

雙擊矩形工具,畫出一個56x56px的圖形。圖形水平垂直居中,并使用描邊1px顯示,調節相應的透明度,Get一個輔助圖形框。
4、創建圖標 ?假設您已經完成了創建參考網格的工作,那我們就開始創建圖標了,我們先來一個比較簡單的“贊”吧。
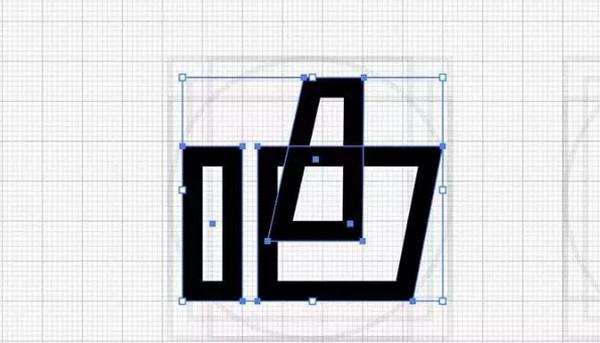
步驟一:先用基本的工具,將贊的形狀繪制出來。

步驟二:使用AI的直接選擇工具對圓角進行統一,最好將所有的圓角弧度都設置統一, 這里我設置的是6px,也可根據愛好實際調整。

步驟三:然后將圖標使用形狀選擇器( Command+shift+F9)將形狀合并一下。

為了讓圖標更有趣,我們可以在較小面積的區域上,使用別的顏色,來提升差異化。

圖標主要考驗的是造型能力,這里再展示一些簡單的案例,希望能激發你的靈感,在圖標設計上有更多思路。
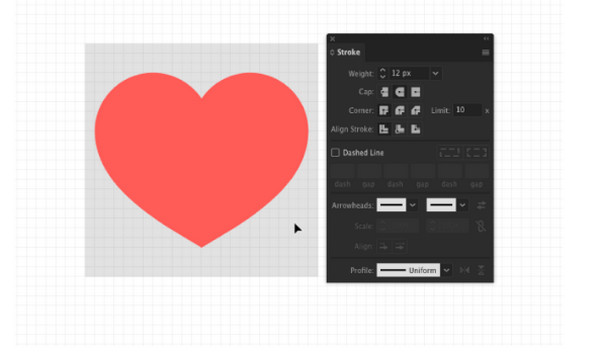
– 心形 –
創建心形圖標的最快方法就是使用V形三個點和一個大描邊,然后通過拖拽貝塞爾控制手柄來調整心形的輪廓。

– WIFI –

可以使用幾個圓圈和一些布爾運算創建一個wi-fi強度圖標。Illustrator的圖形組合工具pathfinder→分割你所需要的圖形。
– 鏈接 –

鏈接圖標的元素非常相似,但是重疊鏈接周圍的區域需要進行一些規劃。
– 放射性 –

有時可以不必手動去創建一個圖形,比如Dashed Line功能就非常有用,特別是在需要將圓圈分成相等部分的情況下。
– 雪花 –

Illustrator的外觀面板可以添加實時轉換,以創建對象的副本。這非常適合類似萬花筒的效果,并且是一種非常快速的方法來構建可以實時編輯的雪花。
– 盾牌 –

有時候就是沒有偷懶的方法,你不得不拿出鋼筆工具,用手畫一個形狀。這是我如何創建一個盾牌。
對象→復合路徑→釋放用于將輪廓筆劃轉換為兩個單獨的路徑。如果在查看結果時需要調整形狀,則可以使用外觀面板實時完成反射路徑。
– 骷髏圖標 –

– 磁鐵圖標 –

– 一艘火箭飛船 –

以上是一個簡單的案例,希望大家都能舉一反三,多多練習。
如果你對UI設計感興趣,或者想深入學習更多UI設計的內容,歡迎來云和數據學UI~
云和數據UI課程涵蓋平面、網頁、手繪、UI、UE、產品交互H5等多種設計,同時重點培養UI與產品交互設計能力,采用講師全程面授,項目制實戰教學,擁有“六位一體”“X+12”雙重教學模式、嚴格科學的管理模式和一體化就業保障服務,讓你快樂學習,快速上崗拿高薪!