調(diào)試技巧,在任何一項(xiàng)技術(shù)研發(fā)中都可謂是必不可少的技能。掌握各種調(diào)試技巧,必定能在工作中起到事半功倍的效果。譬如,快速定位問題、降低故障概率、幫助分析邏輯錯誤等等。
而在互聯(lián)網(wǎng)前端開發(fā)越來越重要的今天,如何在前端開發(fā)中降低開發(fā)成本,提升工作效率,掌握前端開發(fā)調(diào)試技巧尤為重要。

下面小編就分享一些實(shí)用且聰明的JavaScript調(diào)試技巧,希望能讓大家調(diào)試自己代碼的時候更加從容自信。
1、不要使用 alert
首先, alert只能打印出字符串,如果打印的對象不是 String,則會調(diào)用 toString()方法將該對象轉(zhuǎn)成字符串(比如轉(zhuǎn)成 [object Object]這種),所以除非你打印 String類型的對象,其他什么信息都獲取不到。其次, alert會阻塞UI和javascript的執(zhí)行,必須點(diǎn)擊’OK’按鈕才能繼續(xù),非常低效。所以,喜歡使用 alert的同學(xué)可以改改這個習(xí)慣了。
2、學(xué)會使用 console.time
有時候我們想知道一段代碼的性能或者一個異步方法需要運(yùn)行多久,這時候需要用到定時器,JavaScript提供了現(xiàn)成的 console.time方法,例如:
3、使用 debugger打斷點(diǎn)

有時候我們需要打斷點(diǎn)進(jìn)行單步調(diào)試,一般會選擇在瀏覽器控制臺直接打斷點(diǎn),但這樣還需要先去Sources里面找到源碼,然后再找到需要打斷點(diǎn)的那行代碼,比較費(fèi)時間。使用 debugger關(guān)鍵詞,我們可以直接在源碼中定義斷點(diǎn),方便很多,比如:

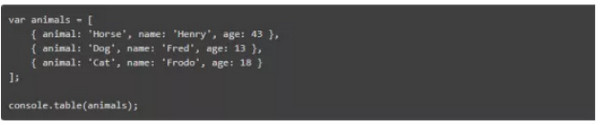
4、把 objects 輸出成表格
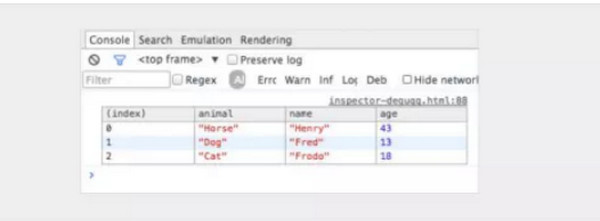
有時候你可能有一堆對象需要查看。你可以用 console.log 把每一個對象都輸出出來,你也可以用 console.table 語句把它們直接輸出為一個表格!

輸出結(jié)果:

5、如何快速定位 DOM 元素
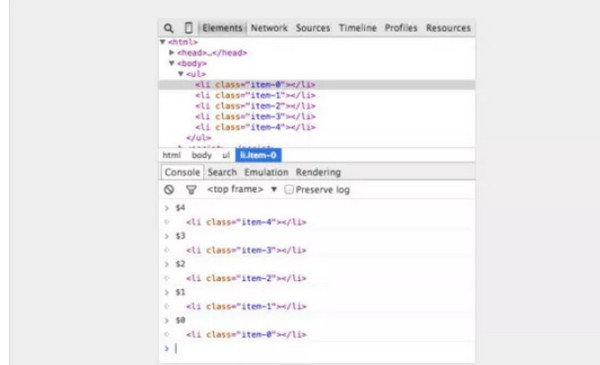
在元素面板上標(biāo)記一個 DOM 元素并在 concole 中使用它。Chrome Inspector 的歷史記錄保存最近的五個元素,最后被標(biāo)記的元素記為 $0,倒數(shù)第二個被標(biāo)記的記為 $1,以此類推。
如果你像下面那樣把元素按順序標(biāo)記為 ‘item-4′, ‘item-3’, ‘item-2’, ‘item-1’, ‘item-0’ ,你就可以在 concole 中獲取到 DOM 節(jié)點(diǎn):

6、節(jié)點(diǎn)變化時中斷
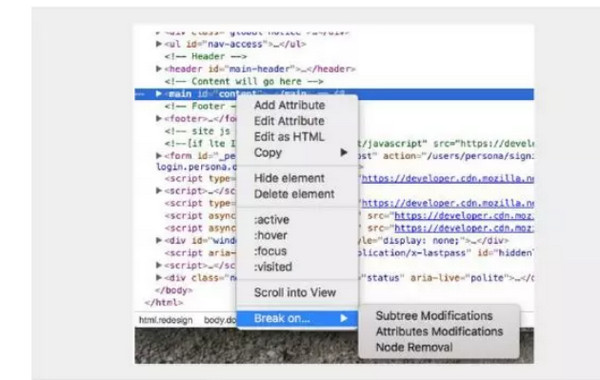
DOM 是個有趣的東西。有時候它發(fā)生了變化,但你卻并不知道為什么會這樣。不過,如果你需要調(diào)試 JavaScript,Chrome 可以在 DOM 元素發(fā)生變化的時候暫停處理。你甚至可以監(jiān)控它的屬性。在 Chrome 探查器上,右鍵點(diǎn)擊某個元素,并選擇中斷(Break on)選項(xiàng)來使用:

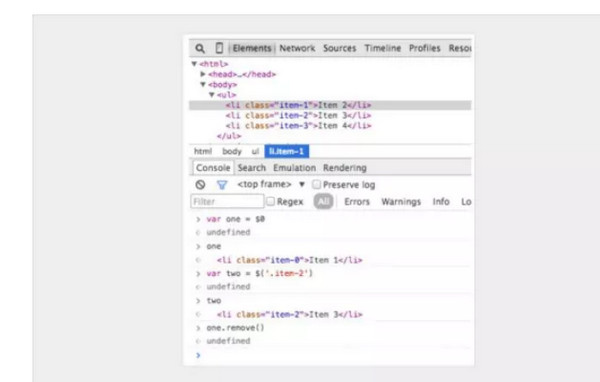
7、在控制臺中快速訪問元素
在控制臺中執(zhí)行 querySelector 一種更快的方法是使用美元符。$(‘css-selector’)? 將會返回第一個匹配的 CSS 選擇器。$$(‘css-selector’) 將會返回所有。如果你使用一個元素超過一次,它就值得被作為一個變量。

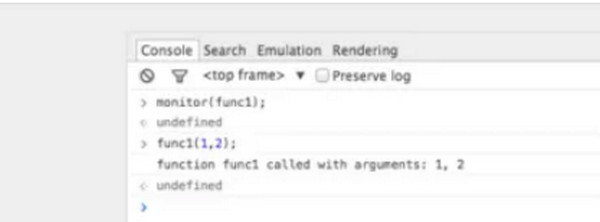
8、查看具體的函數(shù)調(diào)用和它的參數(shù)
在 Chrome 瀏覽器的控制臺(Console)中,你會把你的注意力集中在具體的函數(shù)上。每次這個函數(shù)被調(diào)用,它的值就會被記錄下來。

然后輸出:

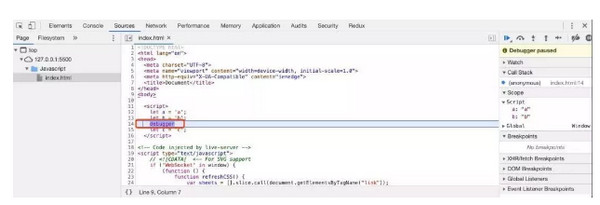
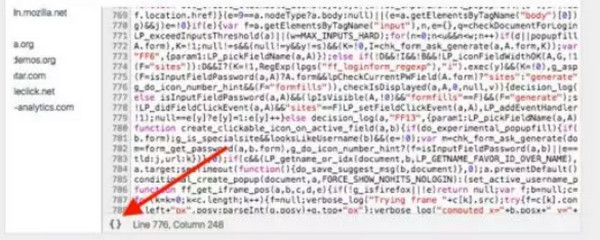
9、格式化代碼使調(diào)試 JavaScript 變得容易
有時候你發(fā)現(xiàn)產(chǎn)品有一個問題,而 source map 并沒有部署到服務(wù)器。不要害怕。Chrome 可以格式化 JavaScript 文件,使之易讀。格式化出來的代碼在可讀性上可能不如源代碼 —— 但至少你可以觀察到發(fā)生的錯誤。點(diǎn)擊源代碼查看器下面的美化代碼按鈕 {} 即可。

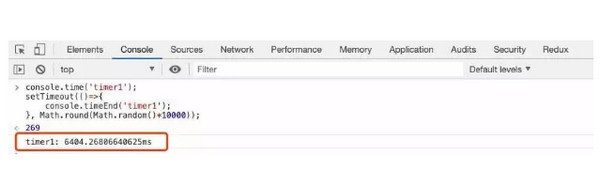
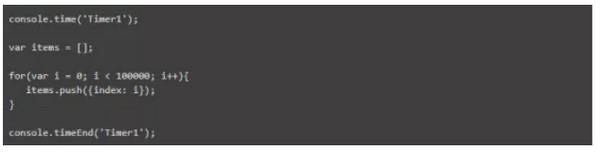
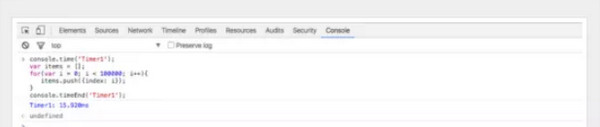
10、用 console.time() 和 console.timeEnd() 測試循環(huán)耗時
當(dāng)你想知道某些代碼的執(zhí)行時間的時候這個工具將會非常有用,特別是當(dāng)你定位很耗時的循環(huán)的時候。你甚至可以通過標(biāo)簽來設(shè)置多個 timer 。demo 如下:

運(yùn)行結(jié)果:

調(diào)試,是在項(xiàng)目開發(fā)中非常重要的環(huán)節(jié),熟練掌握各種調(diào)試手段,定當(dāng)為你的職業(yè)發(fā)展帶來諸多利益。但是,在如此多的調(diào)試手段中,如何選擇一個適合自己當(dāng)前應(yīng)用場景的,這需要經(jīng)驗(yàn),需要不斷嘗試積累。

云和數(shù)據(jù)Web前端開發(fā)課程正在火熱招生,真實(shí)企業(yè)項(xiàng)目實(shí)戰(zhàn)教學(xué),國際名師、一線專家親自授課,“X+12”一站式職業(yè)教育體系,助你更快一步成為技術(shù)大牛!
