正如其他編程語言一樣,JavaScript也有許多使用技巧,幫助開發(fā)人員完成各種由易到難的任務(wù)。其中有一些已經(jīng)廣為人知,但其他的一些足以讓你大吃一驚。
本文列舉了一些JavaScript小技巧幫你在2019年寫出更簡潔、高效的、可拓展的代碼,助你成為更好的開發(fā)者。
No.1確保數(shù)組有值

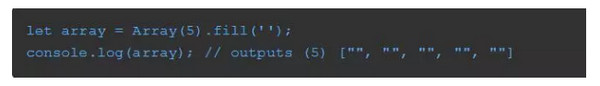
你曾經(jīng)在 grid 表格中遇到過這樣的情況嗎?需要重新創(chuàng)建原始數(shù)據(jù),但修改之后每一行的列寬可能不匹配?嗯,我經(jīng)常遇到這種情形。為了確保行與行之間列寬對齊,可以使用 Array.fill 方法進(jìn)行填充。
No.2獲取數(shù)組唯一值

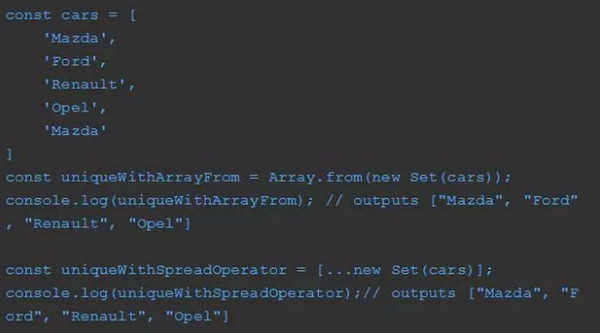
從數(shù)組中提取唯一值,ES6 版本提供了兩種非常簡潔的方法。稍有遺憾的是,這兩種方法都不能很好地處理包含非原始類型數(shù)據(jù)的數(shù)組。在本文中,我們將關(guān)注點(diǎn)放在原始數(shù)據(jù)類型上,ES6 提供的兩種在數(shù)組中提取唯一值的方法示例如下:
No.3用擴(kuò)展運(yùn)算符合并對象和對象數(shù)組

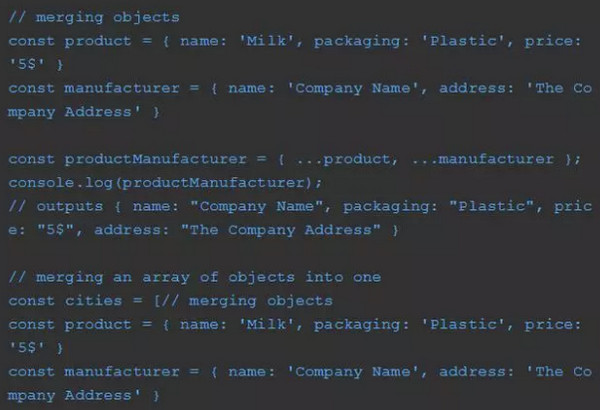
對象合并并不鮮見,可能您之前已經(jīng)遇到過,并且未來也可能會(huì)遇到這樣的任務(wù)。而不同之處在于,過去您大部分工作多半都是手動(dòng)完成的,但是從現(xiàn)在起直至將來,您可以享用 ES6 新特性中擴(kuò)展運(yùn)算符帶來的便捷,請看下面例子。
No.4數(shù)組映射 (不使用 Array. map)
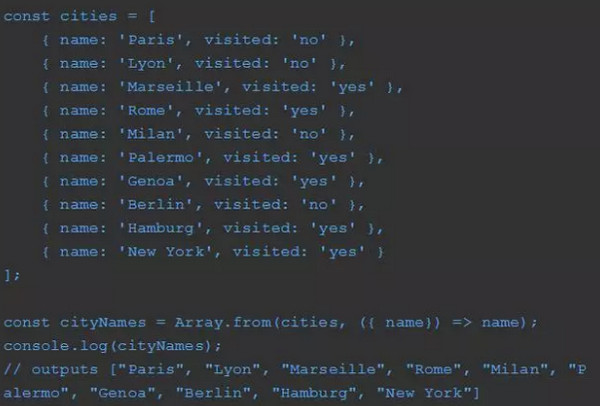
你知道嗎,如果不使用 Array.map,還有另一種映射數(shù)組值的方法?示例如下:

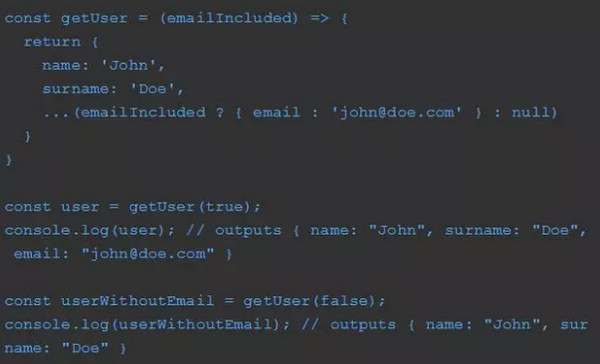
No.5帶條件的對象屬性

有時(shí)需要根據(jù)一個(gè)條件判斷讓對象包含特定的屬性,實(shí)現(xiàn)這點(diǎn)不再需要?jiǎng)?chuàng)建兩個(gè)不同的對象。為了達(dá)到這個(gè)目的,使用擴(kuò)展運(yùn)算符再合適不過。
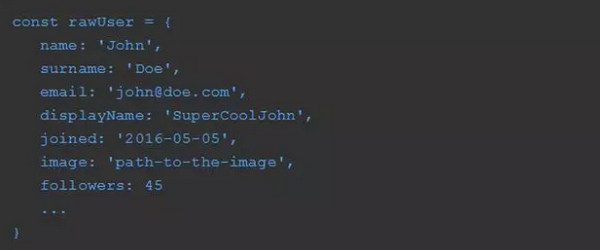
No.6解構(gòu)原始數(shù)據(jù)

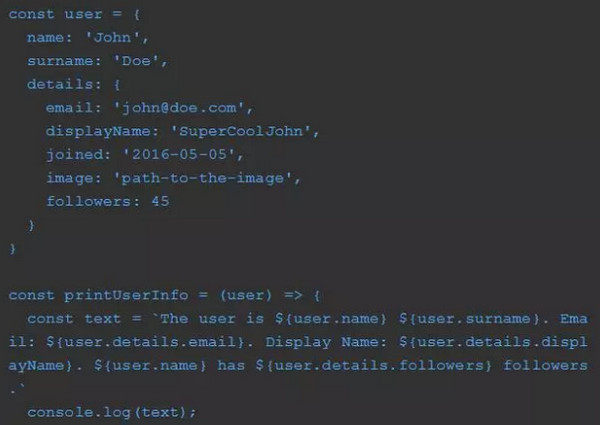
你曾經(jīng)遇到過包含太多數(shù)據(jù)的對象嗎?最常見的情況可能就是用一個(gè)用戶對象包含了所有詳細(xì)信息的數(shù)據(jù)。在這里,我們可以調(diào)用新的 ES 解構(gòu)特性來挽救這種情形。讓我們用一個(gè)例子來支持這個(gè)觀點(diǎn)。
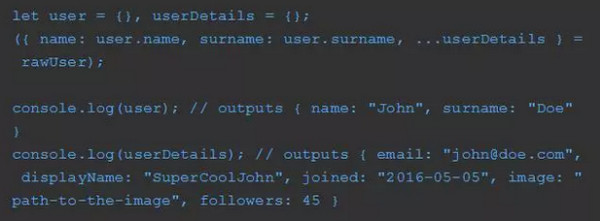
上面的對象可以拆解成兩部分,這樣的表示方式讓結(jié)構(gòu)脈絡(luò)更清晰,如下所示:

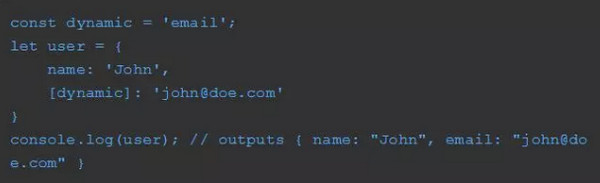
No.7動(dòng)態(tài)屬性名

在過去,如果對象的一個(gè)屬性名是動(dòng)態(tài)的,我們首先必須聲明一個(gè)對象,然后再為該屬性名賦值。這是不可能直接以聲明的方式一步完成的。而這樣的日子已經(jīng)宣告結(jié)束了,有了 ES6 的新特性,我們可以輕松達(dá)到這個(gè)目的。
No.8字符串插值
下面,我們要說的是連接字符串的新方法。一個(gè)讓該方法大放異彩的用例是,構(gòu)建一個(gè)基于模板的”Helper“組件。這使得字符實(shí)現(xiàn)動(dòng)態(tài)模板連接成為舉手之勞。

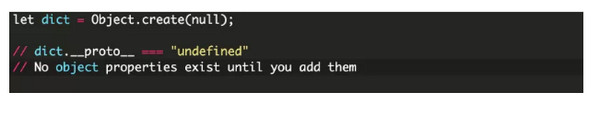
No.9創(chuàng)建空對象
當(dāng)然你可以使用“{}”符號(hào)來創(chuàng)建一個(gè)看起來是空的對象,但是實(shí)際上這個(gè)對象仍然擁有一個(gè)__proto__屬性和常見的hasOwnProperty方以及其他對象方法。然而,我們確實(shí)有一種方式可以創(chuàng)建一個(gè)純粹意義上的空字典對象:

這個(gè)對象只會(huì)包含你給它添加的屬性和方法!
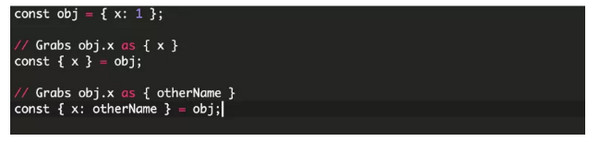
No.10解構(gòu)賦值(Destructuring)別名

解構(gòu)賦值(Destructuring)是JavaScript中很受歡迎的一種特性,但是有些情況下,我們希望有辦法通過額外的名字來獲取特定屬性的值,這個(gè)時(shí)候,我們可以使用別名(aliases)來實(shí)現(xiàn):
在給變量命名時(shí),避免和已有的變量名沖突上非常有用!
JavaScript這些年來的變化非常大,它的改進(jìn)的速度也是有目共睹的。當(dāng)然不管語言如何變化,我們總能在編程中總結(jié)一些小技巧來精簡代碼。

如果你也有一些Javascript的小技巧,歡迎在下方留言和大家一起分享。
