下載Nginx
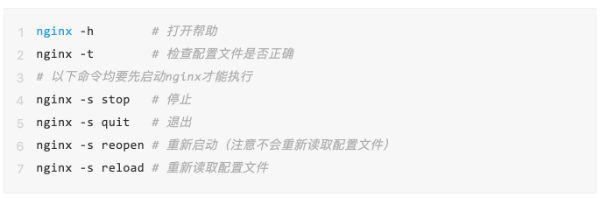
nginx常用命令如下:


在vue項目根目錄中使用命令npm run build創(chuàng)建輸出文件,將dist文件夾下的所有內(nèi)容復制到nginx目錄下的webapp/內(nèi)(沒有的話自行創(chuàng)建)。
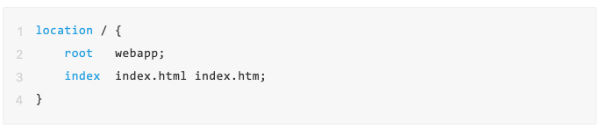
修改nginx目錄中的conf/nginx.conf文件,在 http -> server 節(jié)點中,修改location節(jié)的內(nèi)容:

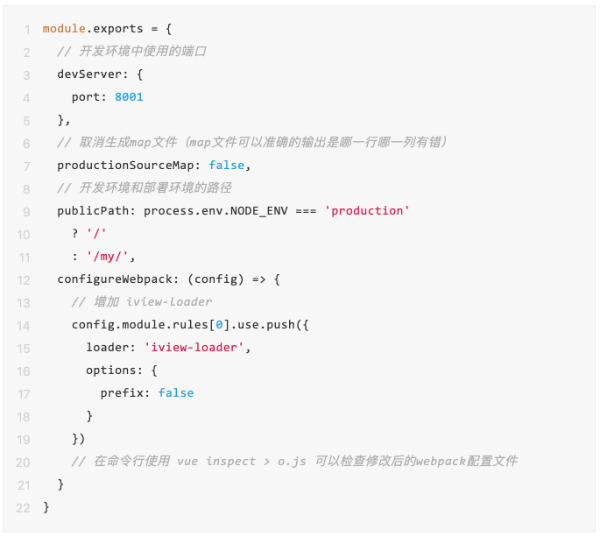
對于項目1而言,修改vue.config.js文件的publicPath:
publicPath: '/vue1/'對于項目2而言,修改vue.config.js文件的publicPath:
publicPath: '/vue2/'分別在vue項目根目錄中使用命令npm run build創(chuàng)建輸出文件,將dist文件夾下的所有內(nèi)容復制到nginx目錄下的webapp/vue1和webapp/vue2內(nèi)(沒有的話自行創(chuàng)建)。
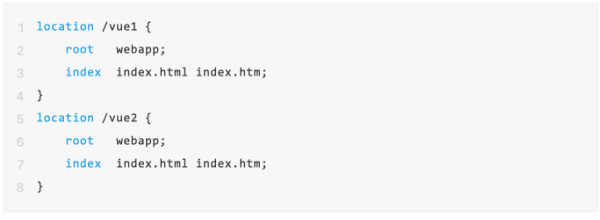
修改nginx目錄中的conf/nginx.conf文件,在 http -> server 節(jié)點中,修改location節(jié)的內(nèi)容:

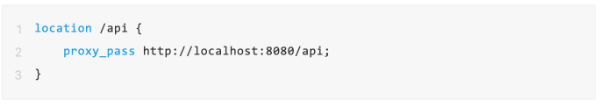
在conf/nginx.conf文件中增加location:

這樣,當前端訪問/api路徑時,實際上訪問的是http://localhost:8080/api路徑。
文:云和數(shù)據(jù)H5高級開發(fā)工程師
前端項目部署到服務器的幾種方式:前端項目部署到nginx。
