jQuery插件開發的流程分析
需求:為了在jquery對象的原型上添加一個方法,該方法能實現jquery源碼沒有實現的功能。這樣,用jquery選擇器選擇的dom對象就可以直接調用該方法,實現相應的業務邏輯 。
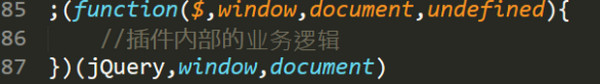
一、外部包裹自運行函數
1、首先所有的代碼應該用一個自執行函數包裹 (為了避免全局變量的污染)。
2、在自執行函數前最好加一個; ( ! )? ? (為了和前面加載的js進行分隔,避免出錯)。
3、把window, document , jQuery 這些全局變量傳入自運行函數中,使其成為局部變量,從而提高執行速度。

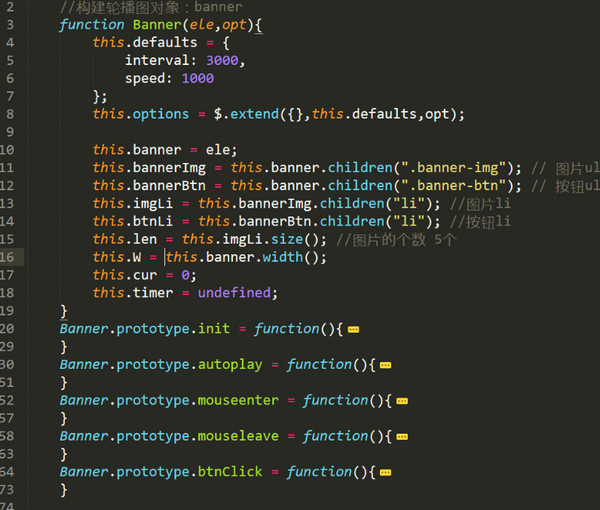
二、構建自定義對象
要把插件擴展的方法要完成的業務邏輯以構造函數+原型的方式封裝到一個自定義對象中。
1、把對象需要的屬性構建在構造函數中。
2、把對象需要的方法構建在原型上。

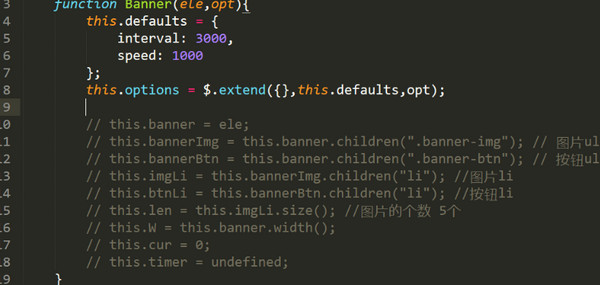
3、對象要預留接口,允許用戶傳入自定義的設置
(1)this.defauts :? 默認設置
(2)構造函數允許從外部傳入配置? opt
(3)用$.extend()方法把默認設置和用戶自定義設置進行合并 (如果用戶沒有傳入相應的配置,則使用默認值,如果傳入,則使用用戶自定義的值)。

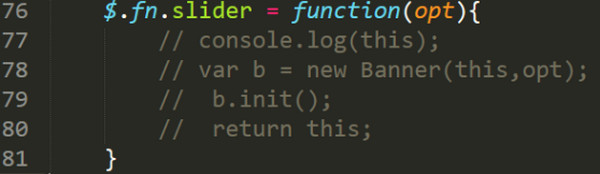
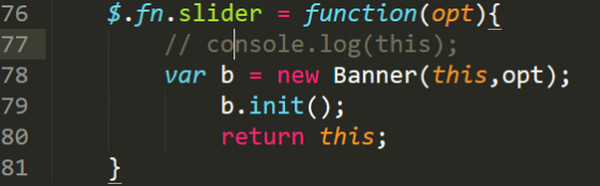
三、基本自定義對象,實現在jquery的原型上添加新方法
1、通過 $.fn.myPlugin ,在jquery的原型上添加新方法,這樣jquery的所有實例化對象都可以調用該方法,實現自定義對象所構建的功能。

2、在方法內部 :
(1)new 出來一個對象的實例化對象,并執行所需的方法 (在new的時候,把相應的參數傳給構造函數)。
(2)最后用return? 把this返回,從而實現jquery方法的鏈式調用。

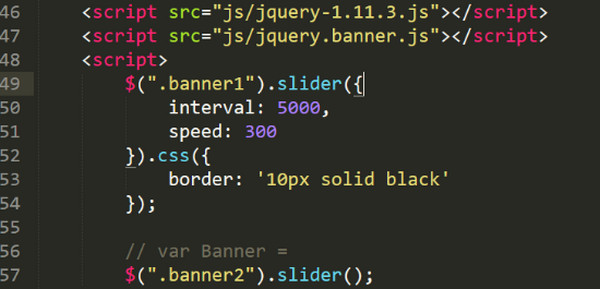
四、封裝后插件的使用

(1)先引入jquery.js。
(2)再引入封裝好的jquery插件。
(3)根據需要,用jquery選擇器選擇需要實現功能的dom,直接調用插件中的方法。