前言:頁面中輪播圖,對于一個前端開發者來說,是最基本的技能,不論是的商城網站,還是企業站,輪播圖已經成為不可缺少的一個模塊,而常見的輪播圖不外乎兩種,一種是漸隱漸現輪播圖,一種是無縫輪播圖。網上關于輪播圖的件也有很多,但是用人家的代碼總會出現各種各樣的bug,我們修改bug往往要耗費很多時間,而且有些插件的效果還不符合我們的需求,那么我們該如何封裝一個自己的輪播插件呢?這就是我們今天的任務,封裝輪播插件。
1、特效離不開合理的頁面布局,所以我們首先需要進行頁面布局:
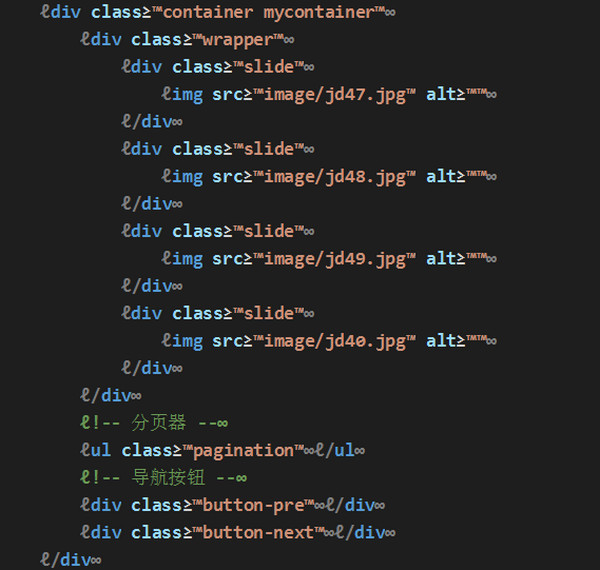
HTML代碼:

2、在HTML頁面中引入css樣式文件:css樣式文件代碼如下:
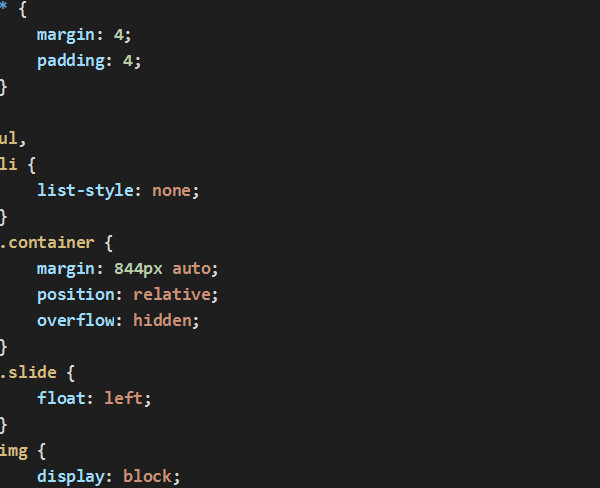
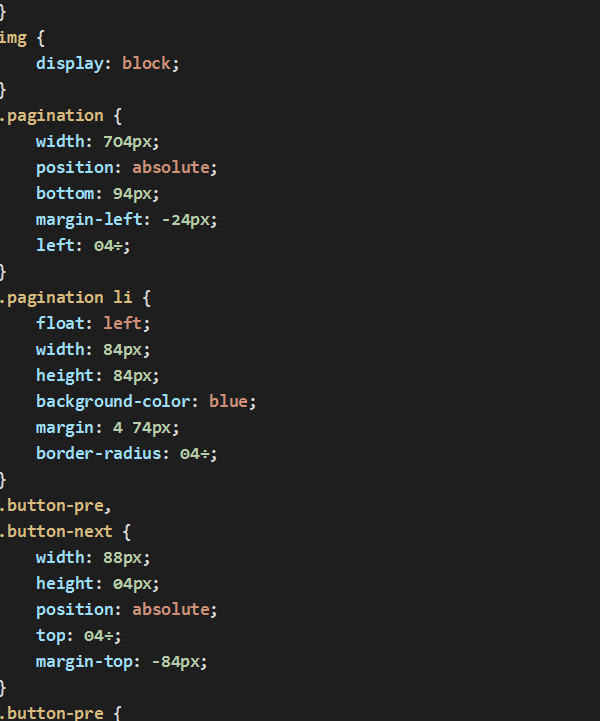
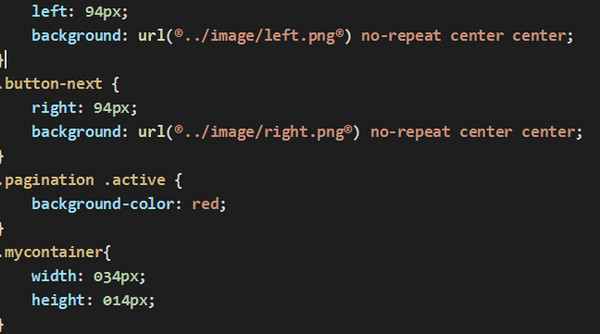
CSS代碼:



頁面布局完成后,接下來就是javaScript代碼,綁定事件;
在綁定事件之前,我們首先要知道無縫輪播圖的原理和一些技術關鍵點。
輪播圖的原理:最外層視野區域固定大小且的溢出隱藏,通過動態控制包裹圖片的父元素的marginLeft值實現輪播;
關鍵點1:最外層的盒子container固定大小,是我們的視野區域,需要設置溢出隱藏overflow:hidden;
關鍵點2:所有輪播的圖片使用一個共同的父元素wrapper包裹起來;
關鍵點3:動態克隆第一張圖片所在的元素silde,然后添加到最后;
關鍵點4:父元素wrapper的寬度為圖片個數(原始圖片個數+1,因為克隆多添加了一張圖片)乘以單獨一張圖片的寬度;
關鍵點5:實現無縫輪播的判斷條件,marginleft樣式重置時機;
關鍵點6:動態生成分頁器按鈕,并設置分頁器pagination樣式;
關鍵點7:實現自動播放和清除播放,使用計時器setInterval()和 clearInterval()
關鍵點8:實現代碼復用,借助面向對象的開發——構造函數+原型對象+jQuery插件封裝機制實現
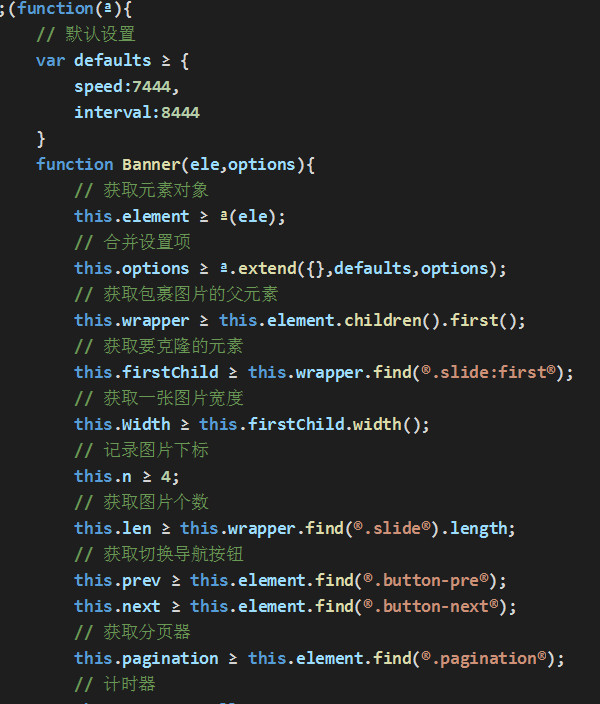
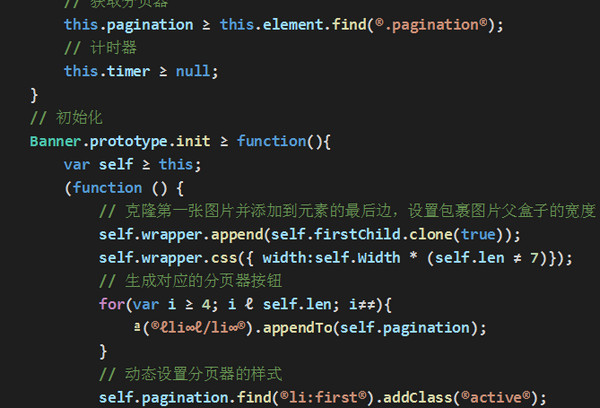
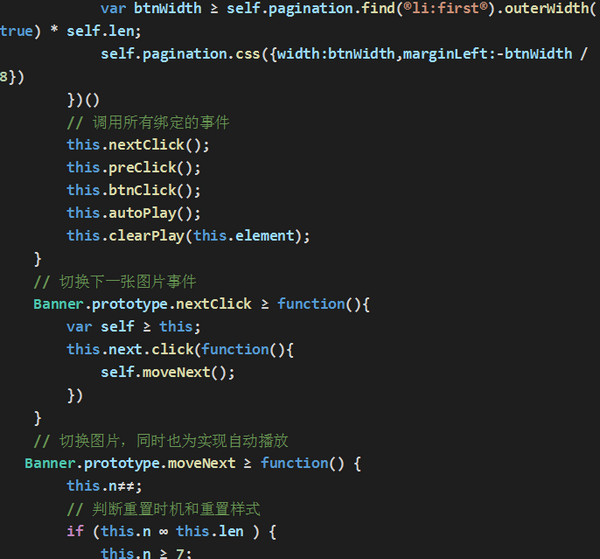
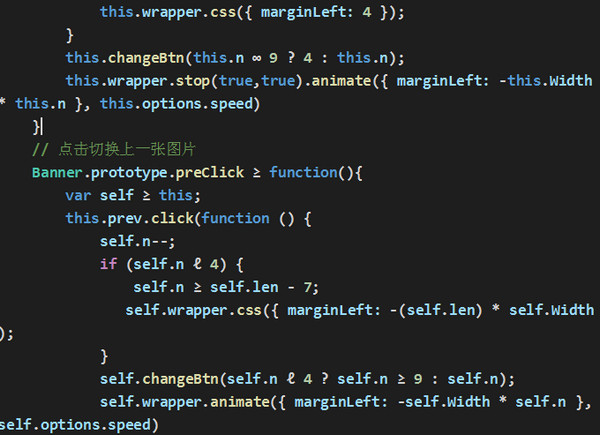
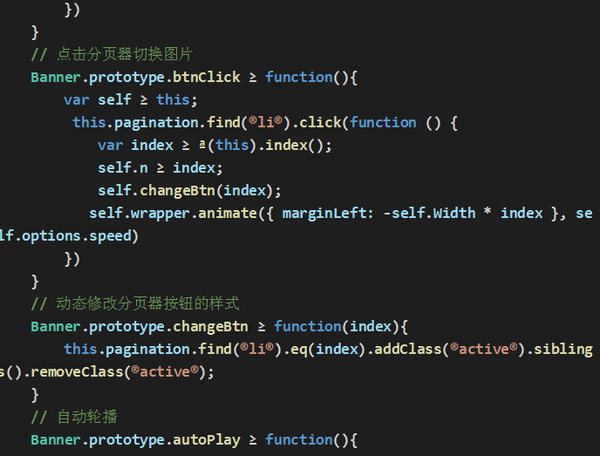
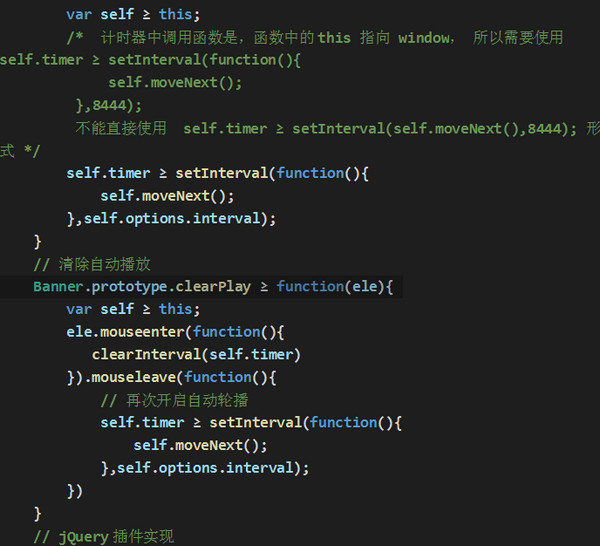
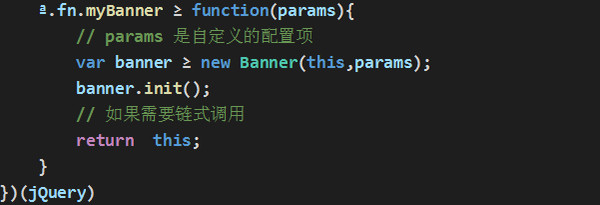
3、關鍵點梳理完之后,就可以開始javascript代碼:通過自執行函數實現;需要在HTML頁面引入JS文件,JS文件代碼如下:







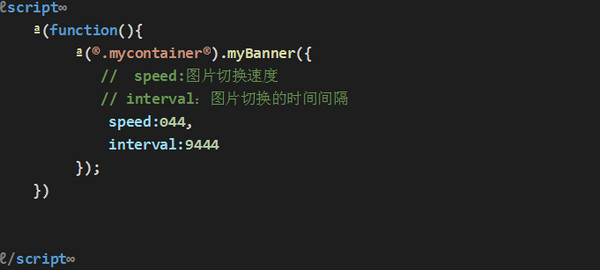
最后在HTML頁面中進行初始化,最好放到HTML結束標簽之前的位置,因為我們封裝的插件是依賴于jQuery的,因此首先引入jQuery文件,然后在引入我們自己封裝的js文件;最后就是進行初始化設置:

到此為止,我們已經實現了輪播插件的封裝并且實現了復用,只需要動態的綁定不同的元素mycontainer(可以動態修改成自己的元素名字)即可實現復用。
4、如果需要修改容器的大小和圖片的大小,可以直接覆蓋樣式即可:

5、完成。恭喜你,你的輪播插件可以正常切換了。