
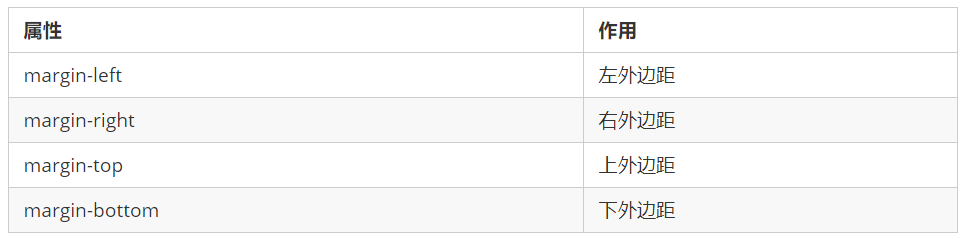
margin屬性用于設置外邊距,即控制盒子和盒子之間的距離。具體的屬性和屬性值的作用如下表所示:

margin 簡寫方式代表的意義跟padding 完全一致。
外邊距可以讓塊級盒子水平居中,但是必須滿足兩個條件: 盒子必須指定了寬度(width), 左右的外邊距都設置為aut 。示例代碼如下:
常見的寫法,以下三種都可以:
? margin-left: auto; margin-right: auto;
??margin: auto;
??margin: 0 auto;
注意:以上方法是讓塊級元素水平居中,行內元素或者行內塊元素水平居中給其父元素添加text-align:center 即可。
使用 margin 定義塊元素的垂直外邊距時,可能會出現外邊距的合并。本節我們來學習相鄰塊元素垂直外邊距的合并和嵌套塊元素垂直外邊距的塌陷的外邊距合并,清除盒子內多余的內外邊距。
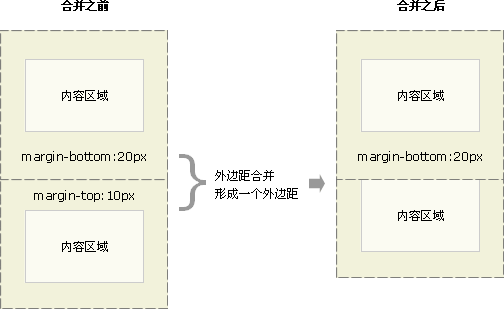
當上下相鄰的兩個塊元素(兄弟關系)相遇時,如果上面的元素有下外邊距 margin-bottom,下面的元素有上外邊距 margin-top ,則他們之間的垂直間距不是 margin-bottom 與 margin-top 之和。取兩個值中的較大者這種現象被稱為相鄰塊元素垂直外邊距的合并。
出現相鄰塊元素垂直外邊距時,盡量只給一個盒子添加 margin 值。將兩個內容區域的外邊距合并成一個。

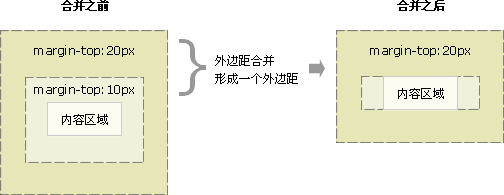
對于兩個嵌套關系(父子關系)的塊元素,父元素有上外邊距同時子元素也有上外邊距,此時父元素會塌陷較大的外邊距值。
出現這類情況我們可以直接為父元素定義上邊框,也可以為父元素定義上內邊距或者 為父元素添加overflow:hidden屬性。 還有其他方法,比如浮動、固定,絕對定位的盒子都不會有塌陷問題。

網頁元素很多都帶有默認的內外邊距,而且不同瀏覽器默認的也不一致。因此我們在布局前,首先要清除下網頁元素的內外邊距。
* {
padding:0; /* 清除內邊距*/
margin:0; /* 清除外邊距*/
}注意:行內元素為了照顧兼容性,盡量只設置左右內外邊距,不要設置上下內外邊距。但是轉換為塊級和行內塊元素就可以了。