想要界面看起來美觀、優(yōu)雅、有質感,要經過長久的訓練與實踐,那對于新手設計師,有沒有好的辦法,可以快速的幫助提升設計作品的質感,有一些小技巧對設計有一定的幫助;

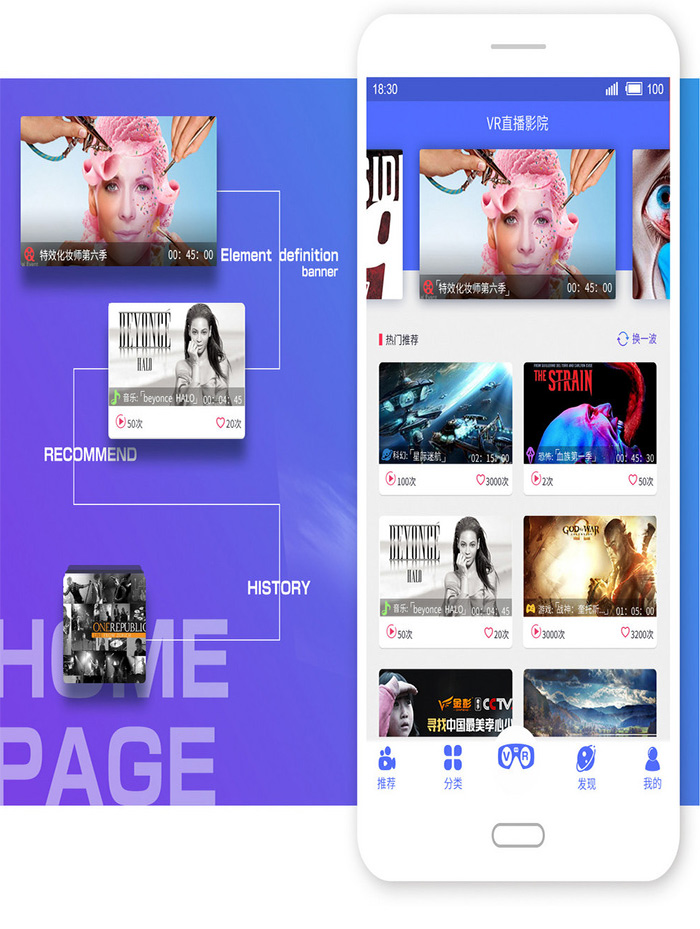
1,選擇一個基調色,作為整體的顏色
頁面中不要出現(xiàn)太多雜亂的顏色,對于界面中圖像,線性圖標,可以都設置成基調色,圖標的顏色是我們經常使用的方法,但是圖像的顏色是大家經常忽略的內容,作品中的圖片,會選擇一些符合自己審美的漂亮圖像,可并沒有在意是不是與整體的界面相符合,這樣容易讓頁面中有一些很突兀的圖像,這些突兀的圖像會破壞畫面的協(xié)調和美感。
2,保持圖標的視覺統(tǒng)一
圖標有大的,有小的,有一級圖標,有二級圖標,有的用的是線性圖標,有的用的是面性圖標,在作品中要保證頁面的統(tǒng)一性,對于同一級別的圖標要統(tǒng)一使用同一屬性的圖標;這樣可以保證頁面的統(tǒng)一性。

3,將行動按鈕盡量放在同一重要的突出位置
同樣重要級別的按鈕最好放在所有頁面中同樣重要的位置,在位置上的統(tǒng)一不僅可以保證頁面的穩(wěn)定性,還可以使用戶更方便的操作,并且位置的統(tǒng)一也可以使頁面看起來更加的整齊統(tǒng)一;
4,對于設計中的字體,保持統(tǒng)一

如果頁面的文字顏色看起來過重,要使用顏色淺一點的顏色,一般情況下,我們都不會使用黑色#000000作為字體的顏色,一般會使用#333333作為字體的顏色,更好一點的做法是,是使用主色中偏重一點的顏色,比如,使用的主色是藍色,那字體的顏色可以用色庫中藍色中下部的顏色灰色作為字體的顏色;在頁面整個的字體設計中,字體有大有小,大字要保持合適的字間距,在小的字體中,可以讓字體的間距適當調整的更大,可以幫助用戶更好的看清楚字,也讓頁面看起來更加有設計感。
在頁面設計過程中還有很多的細節(jié),需要大家注意;在保證細節(jié)的基礎之上,不斷的進行完善,才能保證頁面的設計更加的完善,更加的具備設計感和美感。
