ui設計培訓_UI界面中的文案設計有哪些注意事項?hnyhjy,云和教育小標來給大家總結整理了以下內容:文案設計上的技巧很多,應當規避的誤區也不少,其中存在16個常見的UI文案設計的誤區,希望幫助大家少走彎路。

在UI設計中,文字內容的表述也是需要設計師精心推敲,仔細設計的部分。清晰、準確、簡潔的文案設計能夠讓界面擁有更好的可用性,同用戶建立信任。
1.盡量避免使用俗語和術語
未知的術語和俗語將會增加用戶的認知負荷,所以應當盡量避免使用這類用戶無法識別的詞匯,使用常用和易于理解的詞匯能夠幫助用戶理解。
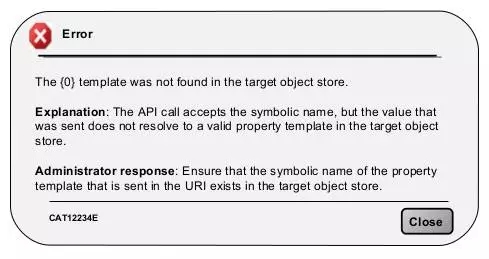
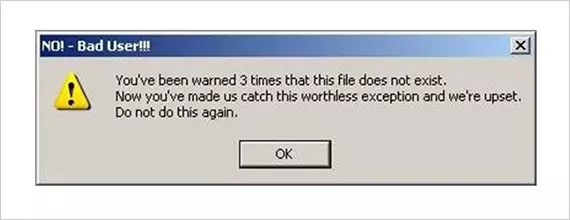
下面就是一個典型的反例:

很難說清這種錯誤提示信息是給系統管理員還是辦公室的文員看的。
2.避免使用包含大量細節的長句
在絕大多數的交互場景之下,都無需界面描述出全部的細節。用戶在探索過程中,逐步為他們提供更多的信息和細節是更加合理的做法。所以,當你在提供信息的時候,可以這么做:
提供信息時,問一下自己:用戶是否必須在此刻此地知道這件事?
盡量提供簡短、易于快速獲取的內容。即使是長內容,也盡量控制在30字以內。

3. 盡量使用一般時態描述操作
盡量使用現在時來描述各種操作,即使是描述過去或者將來的操作,使用簡短直接的動詞來描述即可。不過,在中文語境下,這種問題通常不會像英文那么嚴重。比如,“Message has been sent”就不合適,用“Message sent”更合理。在中文中,兩者的含義都是“消息已發送”,差別不大。所以,在設計非中文內容的時候,需要更加注意這一問題。
4. 不要混用“你”和“我”
交互中指代混亂會讓用戶相當糾結的,由于UI中常常會使用諸如“我的電腦”“我的帳號”這樣的文案內容,所以在提示中使用“在 我的帳號 中調整你的設置”這一的表述會讓用戶感到迷惑的,最好微調規避這種問題:“在 我的帳號 中調整個人設置”。
5. 盡量使用阿拉伯數字來表示數量
這也是常見問題,用戶對于數字的感知速度更快,使用數字而非文字表述會更加有效。“您有三條短消息”和“您有3條短消息”相比,明顯是后者中的阿拉伯數字信息傳遞效率更高。
6. 避免使用代詞“我們(We)”
在進行內容表述的時候,關注點應該是用戶和他們能用你的APP做什么,而非你們和你的APP在為他們做什么,內容表述的立足點很重要。所以,Facebook 不會在用戶首次登錄的時候使用“為了幫你更快上手,我們將會為你顯示Facebook 上的熱門內容”,相反,他們的表述為“不妨從這些熱門的Facebook 內容開始您的旅程”,這樣無疑更加穩妥。
不過值得注意的是,這個是有例外情況的。當用戶在向系統后臺反饋問題、提出建議或者申訴的時候,使用“我們”是合理的語境,比如“我們將會審核您的申訴,并在幾天內給予回復”。
7. 避免使用全是大寫字母的拼寫
全是大寫字母的內容表述看起來更加整齊,但是識別度上著實不如小寫字母,全大寫的拼寫明顯拉低了用戶的閱讀速度和整體體驗。這同樣是一個在非中文語言背景下常見的問題,在進行類似設計的時候,應當避免。

8. 不要表述得過于絕對
不要使用過于絕對的表述,這樣會讓用戶覺得不適,“我們絕不會發送促銷的郵件”就不如“我們只會為您發送重要的信息”來得好聽,盡管兩者要傳遞的信息是幾乎一樣的。
9. 謹慎使用感嘆號
感嘆號會讓文案顯得過于歇斯底里,容易讓氣氛變得過于緊張。“來了解一下APP的最新功能吧!”這樣的表述多少有點用力過猛。而使用“歡迎!”這樣的短句搭配感嘆號就顯得更加一致了。
10. 避免性別模糊
英語是少數可以進行性別模糊表述的語言之一,其他許多語言,諸如德語,就很難模糊表述。在確知對象性別的情況下,盡量使用準確的代詞來表述,避免性別模糊的問題。
11. 使用簡短直接的表述
將冗長的內容縮減為精準直接的表述吧,讓內容和指示更容易為用戶所接受和理解。諸如“你必須”,“基于當前的情況”這樣的表述還是盡量避免。“你是否要保存全部的內容修改?”這樣的表述應當縮減為“保存修改”。
12. 去掉“你是否確定”
在絕大多數的情況下,這樣的問題問法其實并沒有任何價值,所以“你確定是要刪除這張照片嗎?”不如改成“刪除此照片?”,這樣更加簡練。
13. 不要使用特定文化背景術語
特定文化下的語言表述往往很難被絕大多數的用戶所理解,在許多場合下甚至會顯得特別不合適。最典型的就是各種二次元和游戲的衍生術語,如果沒人解釋,估計絕大多數用戶都無法理解 GG 一詞的真實含義吧?(Good Game,競技游戲中,輸的那一方在退出前打GG,表示認輸也間接稱贊對方打的不錯。勝的一方先打出GG略有嘲諷意味。)
14. 用更精準的表述替代“OK”
一個好的對話框應該有明確的指示。雖然“OK”能夠為用戶所理解,但是在對話框按鈕內容設置上可以選擇指代更加明確的文本,這樣會更加清晰明確,規避錯誤。相比于“確定/取消”這樣的搭配,“移除/取消”指代是否更加明確呢?
15. 準確地闡述錯誤信息
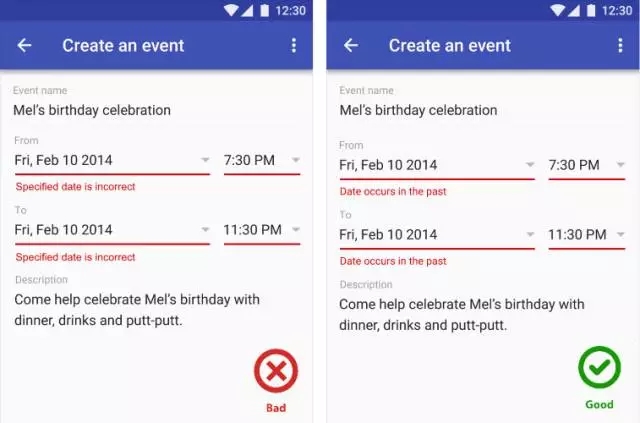
報錯是UI中常見的功能,它同樣是用戶體驗中不可小視的組成部分。當用戶填寫的內容出錯的時候,你的報錯信息應當符合用戶的認知,用易于理解的方式表述出來:
哪里出錯了,以及造成錯誤的原因
用戶應當如何操作來消除錯誤

16. 責怪用戶
如果你想留住你的用戶,當出錯的時候就不要責怪用戶。專注于解決問題,而不是指責。

當你準備這類提示信息的時候,不要直接指責用戶造成了錯誤,專注于解決問題。以填寫郵件為例,“你填寫了錯誤的郵件”就不如“這個郵件地址可能不可用,請確保拼寫正確”這樣的表述。
文章源于網絡?