HTML5在國(guó)內(nèi)一般稱(chēng)為H5,指的是HTML5網(wǎng)頁(yè),現(xiàn)在常用于微信營(yíng)銷(xiāo)。如果細(xì)心地觀察那些閱讀轉(zhuǎn)發(fā)破萬(wàn)的H5,它們除了本身極具特色的創(chuàng)意之外,排版與動(dòng)效功能的應(yīng)用也是恰到好處。今天我們就從【動(dòng)效】來(lái)給大家闡釋?zhuān)绾巫屪约簞?chuàng)作的H5更具傳播性。
如今的消費(fèi)者幾乎手機(jī)不離身,手機(jī)移動(dòng)端H5對(duì)公司宣傳的影響愈加明顯,可移動(dòng)端相對(duì)于PC端與紙媒等其他渠道而言,具有以下幾點(diǎn)特性:

為了大大降低這些特征對(duì)H5內(nèi)容閱讀吸引力的影響,針對(duì)不同的問(wèn)題,我們可以在H5內(nèi)容中添加相對(duì)應(yīng)的動(dòng)效,以達(dá)到優(yōu)化的作用:
1動(dòng)效的作用
總結(jié)而言,動(dòng)效對(duì)H5頁(yè)面的作用主要體現(xiàn)在兩個(gè)方面,分別為功能性以及趣味性。
功能性:
(1)引導(dǎo)用戶(hù)進(jìn)行點(diǎn)擊、翻頁(yè)等動(dòng)作


(2)吸引用戶(hù)并讓其做長(zhǎng)時(shí)間的視覺(jué)停留;


趣味性:
通過(guò)一些充滿(mǎn)趣味的特效,讓用戶(hù)的體驗(yàn)變得真正愉快以及難忘。

2動(dòng)效的類(lèi)型
在H5內(nèi)容展示中常見(jiàn)的動(dòng)效有:移位、旋轉(zhuǎn)、翻轉(zhuǎn)、縮放、逐楨、淡入淡出、粒子效果、3D等,而我們能大致地將這些動(dòng)效分為基礎(chǔ)特效、招牌特效以及高難度特效三種類(lèi)別。
(1)基礎(chǔ)動(dòng)效
基礎(chǔ)動(dòng)效分為指向性動(dòng)效和空間展示動(dòng)效,具體表現(xiàn)在:
指向性動(dòng)效——H5元素的出現(xiàn)、滑動(dòng)、彈出等
空間展示動(dòng)效——頁(yè)面的切換、翻動(dòng)和放大。

基礎(chǔ)動(dòng)效最重要的目的是要讓用戶(hù)感到毫無(wú)負(fù)擔(dān),順應(yīng)自然規(guī)律,此類(lèi)動(dòng)效無(wú)需做到奪人眼球,而是要讓動(dòng)效舒服流暢。
為了能讓大家更直觀地理解基礎(chǔ)特效的效果,不妨來(lái)看看下面這些關(guān)于動(dòng)效設(shè)計(jì)中的物理關(guān)系。
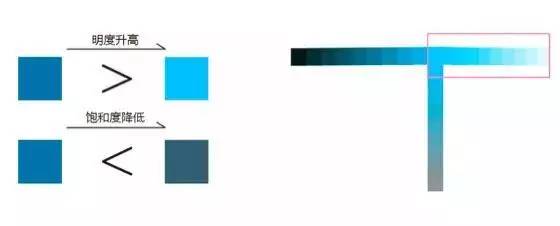
首先,我們要理解“顏色是有重量的”,如下圖所示,隨著明度和飽和度的升高,顏色的重量在下降:

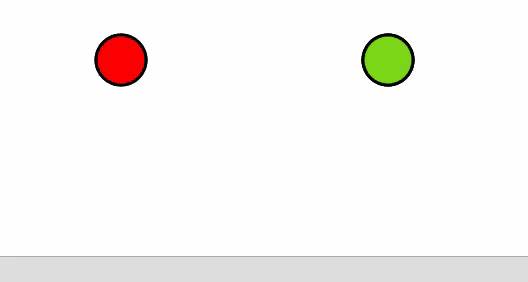
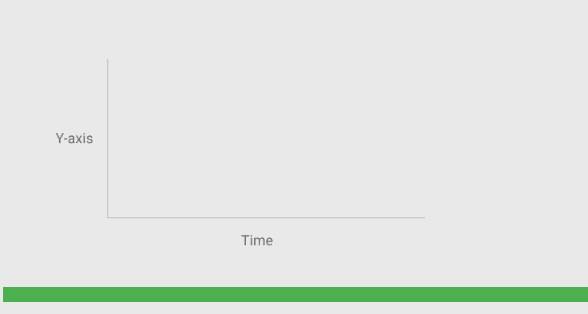
此外,物理規(guī)律也是動(dòng)效考慮的關(guān)鍵因素。看起來(lái)舒服的動(dòng)效,一定是符合真實(shí)物理運(yùn)動(dòng)規(guī)律的,比如小球從上往下掉,加速運(yùn)動(dòng)要比勻速運(yùn)動(dòng)更符合人眼的認(rèn)知。


(2)招牌動(dòng)效
招牌動(dòng)效是基于基本動(dòng)作有選擇性的差異化展現(xiàn),就像一個(gè)個(gè)有個(gè)性的Pose,讓用戶(hù)眼前一亮,建立對(duì)界面的獨(dú)特印象。

這類(lèi)動(dòng)效目的是主要為了加深用戶(hù)印象,但需要注意夸張個(gè)性化的表現(xiàn),以及對(duì)于動(dòng)效節(jié)奏的把控。


(3)高難度動(dòng)效
高難度動(dòng)效主要的目的是為了加深用戶(hù)印象。如果運(yùn)用在H5中會(huì)很酷很炫,可以讓用戶(hù)做長(zhǎng)時(shí)間的視覺(jué)停留,但是也是起到錦上添花、畫(huà)龍點(diǎn)睛的作用,需要根據(jù)切實(shí)需要來(lái)進(jìn)行設(shè)計(jì)。
有時(shí)候大家會(huì)覺(jué)得這些酷炫的動(dòng)效很難實(shí)現(xiàn),其實(shí)如果你仔細(xì)分析,會(huì)發(fā)現(xiàn)他們都是基礎(chǔ)動(dòng)效的排列組合。比如下面這兩個(gè)動(dòng)效,只要拆分成不同的層,就能發(fā)現(xiàn)其中只是不同層之間平移和縮放的組合。

以上,僅是一些制作經(jīng)驗(yàn)和思路分享,不過(guò)具體的情況還得具體分析,排版與動(dòng)效的表現(xiàn)形式錯(cuò)綜復(fù)雜,只有找到合適自己創(chuàng)作風(fēng)格的才能打動(dòng)讀者。
